Smartsheet is a software as a service (SaaS) application for collaboration and work management. It is

used by organizations to plan, capture, manage, automate, and report on work. By 2017, Smartsheet had 10M+ registered users, 500K+ registered users and 65k+ brands as customers. Smartsheet decided to expand their focus, from a SaaS application to a powerful work management platform for a new customer type, large enterprise organizations.
Our team was tasked with redesigning the Smartsheet website’s structure and content to appeal to the enterprise buyer, without alienating the existing website audience. Our high-levels goals included:
I led the redesign effort and worked alongside a GLG project Manager, and Smartsheet Web Manager, Visual designer, and Web Development team.
Workshop: Smartsheet web team conducted a workshop focused on understanding the enterprise buyer and their needs in today’s work environment. Primary audiences that Smartsheet wanted to appeal to included business decision-makers or executives, mobilizers or information workers and I.T department within enterprise organizations.
‘Smartsheet.com should serve as a validation for executives, confirm our ability to solve unique business problems to decision makers, be a resource for mobilizers, and maintain a smooth trial experience.’
Competitor Review: Given the audiences Smartsheet prioritized for the redesign of their website, I examined competitive and comparable SaaS websites with a keen interest in uncovering the content they use to connect with each audience, understand how their websites are structured and what tactics they employ to facilitate lead generation.
Areas of interest include:
Google Analytics: Reviewing their analytics gave me a good understanding of the user behavior, essential task flows and highly viewed pages.
Content Audit & Sitemap: I started by reviewing and prioritizing existing website content, based on user and business needs. In addition to identifying content gaps, I restructured the site architecture to align with those needs. I created a sitemap to outline the revised site structure and define the net new pages needed for the enterprise audience.
Priority Guides: I created content-first priority guides, that contain content and elements sorted by hierarchy from top to bottom without layout specifications. The hierarchy was based on relevance to Smartsheet website audience, with content most critical to satisfying user needs and supporting user (and business) goals higher up. These recommendations helped guide the Smartsheet content writers and visual designers ensure that they are focused on what’s valuable for the user: the content, the product offering, and the functionality.Informati
[tw-toggle title=”Why did I choose to create priority guides?”]
Priority guides give a good overview of content hierarchy regardless of screen size. They automatically allow you to focus on real content that’s relevant to users and supports them to reach their goals. They help avoid the focus shifting away from the content and user toward specific layout elements too early. They were ultimately a great reference for Smartsheet’s team of content writers and visual designers and helped them to stay focused on what’s important for users and the company.
[/tw-toggle]
A user-focused experience: It was important to make sure that business and enterprise audience, find the essential information that supports decision-making, and encourages companies to move further along in the sales funnel. The key conversion points would be:
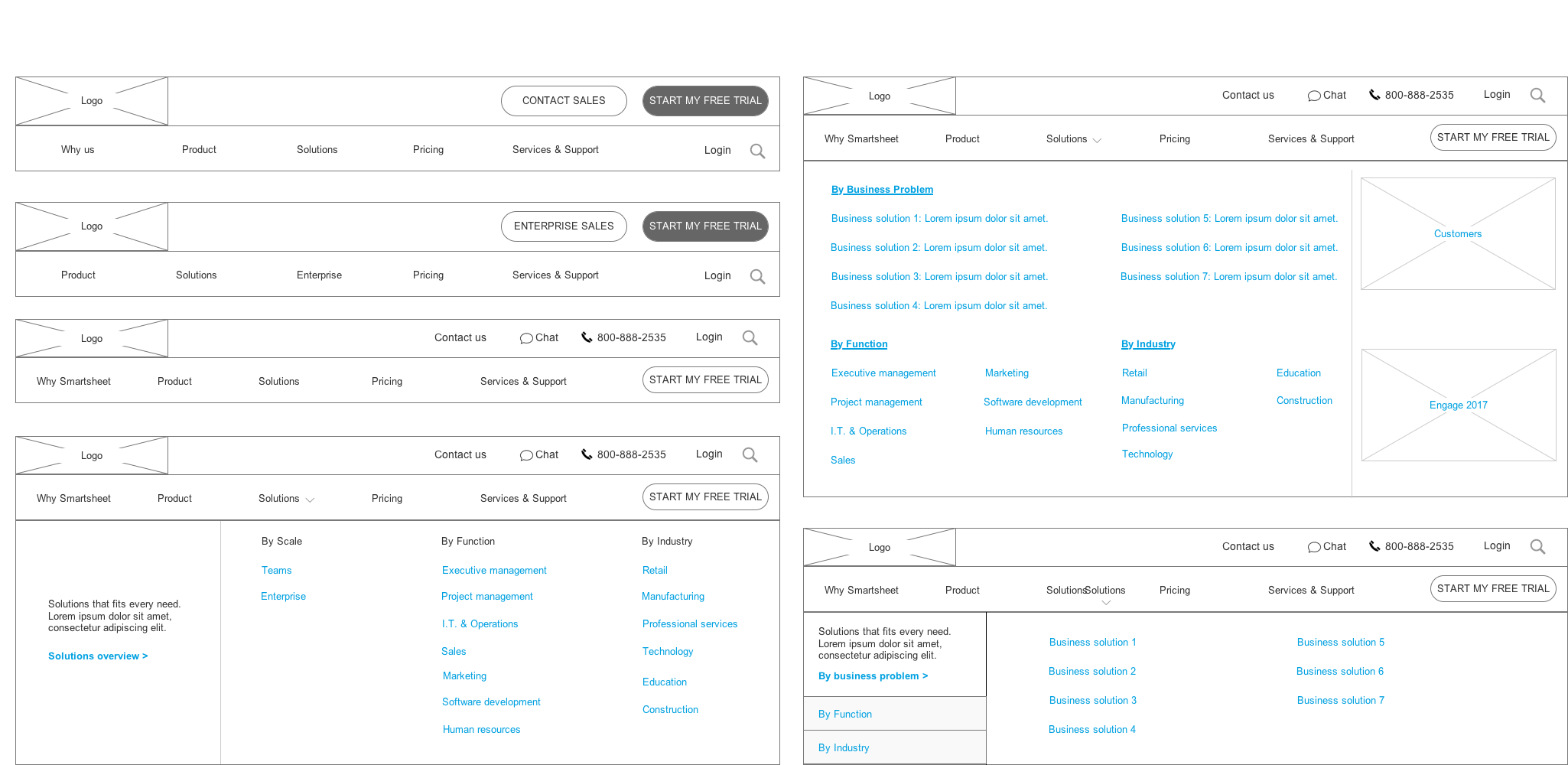
Information architecture: I prototyped a wide range of possible design solutions that could represent the new navigation architecture. During this process, I worked with our Project Manager and Smartsheet stakeholders to evaluate the various approaches against our goals, which led to additional iterations.

Navigation iterations
Prototype: Building wireframes and stitching them together in a low-fidelity Invision prototype was the most effective way to gain meaningful feedback from the team and consensus from stakeholders. I was able to easily distribute these as videos and recycle them for Usability Testing.
Smartsheet’s web design team performed a usability test with the low-fidelity prototype, before finalizing the visual design for the website. Key findings revealed that the enterprise section should be elevated to the main navigation, as shown in one of our iterations. 100% of test users and stakeholders liked the Why Smartsheet page, as it conveyed very clearly what makes the company stand out from it’s competitors.
Smartsheet launched the new website in September 2017. The website got great reviews and number of leads from the newly redesigned website grew by more than 30% in 2018.
[tw-button size=”medium” background=”” color=”” target=”_blank” link=”https://www.smartsheet.com/”]Visit website[/tw-button]